UX
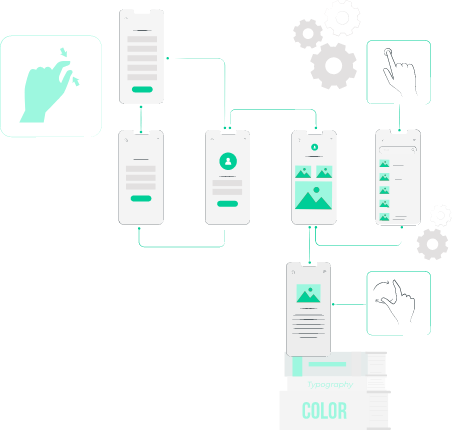
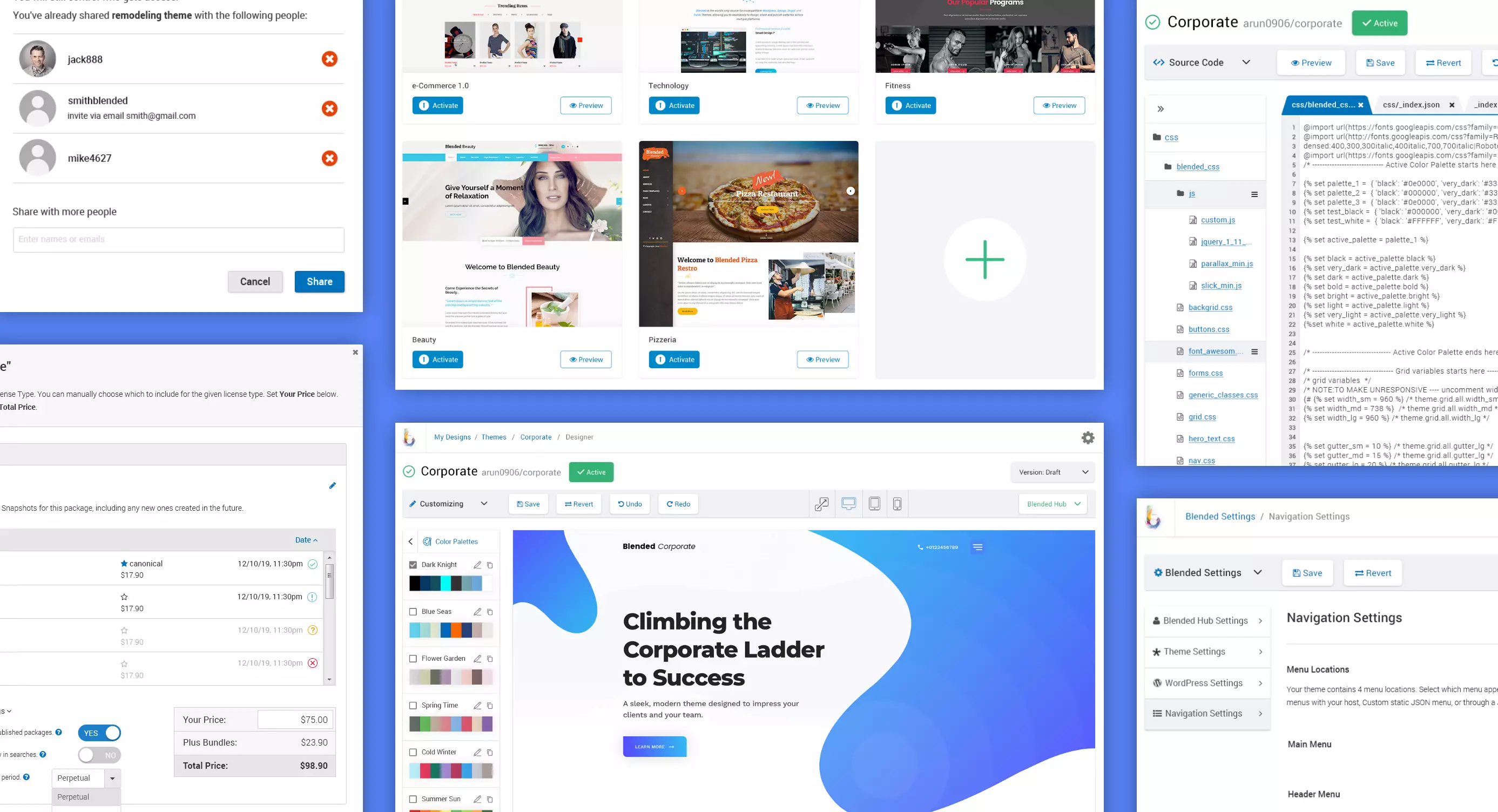
Sitemapping

A bird’s eye view of the site or application structure, a well constructed site map allows us to see how pages are prioritized, linked, and labeled. This is an iterative process that gives stakeholders a chance to visualize the site structure and navigation flow of the product before screens are designed and developed.